Product Updates
New Visitor Insights: Instantly Inspect & Debug Any Shopper in Clerk.io

New Visitor Insights: Instantly Inspect & Debug Any Shopper in Clerk.io
Understanding exactly how each visitor interacts with your store is the fastest route to higher relevance and more revenue. With this update, you can do just that—directly inside my.clerk.io.

What’s New
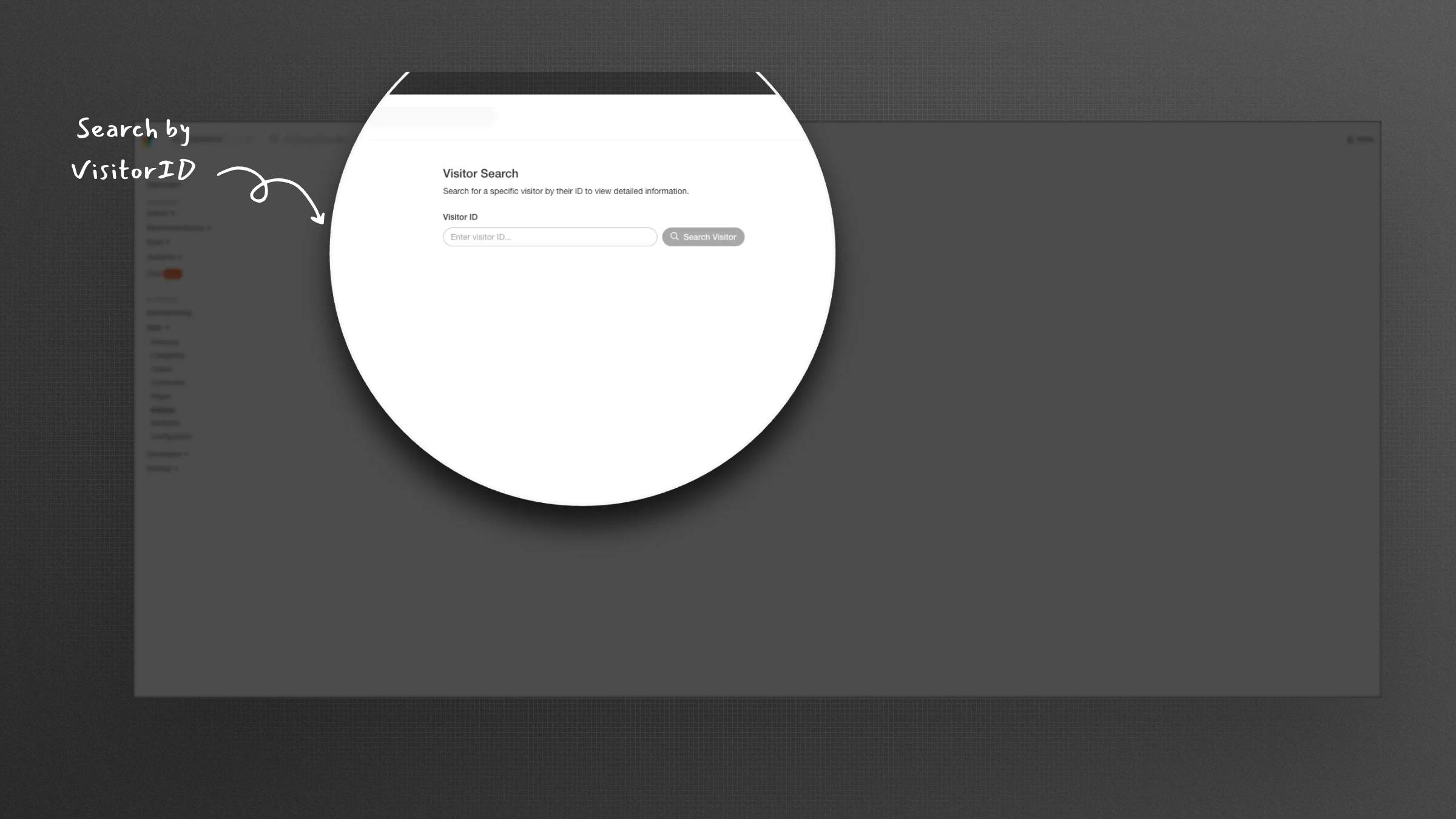
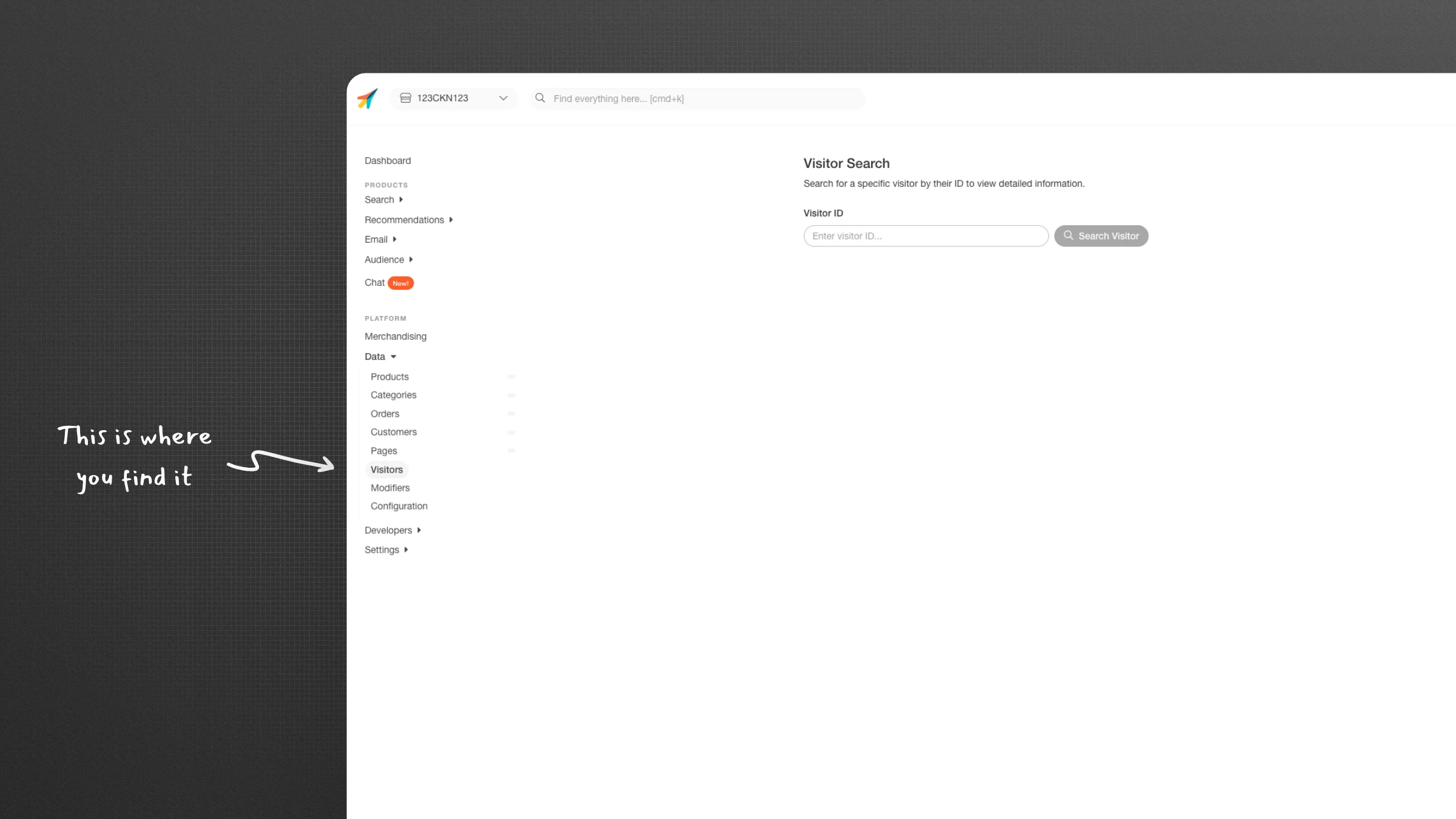
1. Visitor Inspector
- Navigate to Data → Visitors.
- Paste a Visitor ID into the search bar.
- Instantly see the full visitor profile: events, segments, latest recommendations served, cart contents, device and geolocation data.
2. URL Debug Parameter
- Add ?clerk_visitor=VISITOR_ID to any page URL.
- Load the page to reproduce the exact shopper experience for that ID—perfect for troubleshooting personalised recommendations, search results or content banners.
Why It Matters
- Faster debugging: Re-create a customer journey without asking the shopper for screenshots.
- Deeper insights: Spot anomalies in event streams or missing data at a glance.
- Greater personalisation control: Verify that rules, filters and campaigns fire as expected for specific audiences.
How to Get Started
- Copy a visitor ID from your analytics tool, support ticket or Clerk.io event feed.
- In my.clerk.io, open Data → Visitors and search the ID to review the profile.
- Append ?clerk_visitor=ID to a storefront URL, refresh, and watch the page render as if you were that shopper.
Example
https://yourstore.com/products/blue-jeans?clerk_visitor=123e4567-e89b-12d3-a456-426614174000
Pro Tips
- Combine with your browser’s Incognito mode to avoid mixing cookies.
- Use the inspector to validate new merchandising rules before a big campaign launch.
- Bookmark frequently used visitor IDs during A/B tests for one-click checks.
Next Steps
Ready to dive in? Log in to my.clerk.io, head to Data → Visitors, and start exploring your customers on an individual level. As always, we’d love your feedback—reach out via chat or support@clerk.io.
Book a FREE website review
Have one of our conversion rate experts personally assess your online store and jump on call with you to share their best advice.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.